User:CDB-Man/CDBstyle: Difference between revisions
m (oops) |
m (Capitalization and image moving) |
||
| (59 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{TOCright}} | |||
CDB`s improvements on DerIdiot`s AniDBstyle2. Contains mainly ergonomics updates. | CDB`s improvements on DerIdiot`s AniDBstyle2. Contains mainly ergonomics updates. | ||
Support forum thread here: | Support forum thread here: https://anidb.net/forum/thread/52076 | ||
Last Updated: [[User:CDB-Man|CDB-Man]] ([[User talk:CDB-Man|talk]]) 01:31, 3 January 2015 (CET) | |||
= Improvements: = | |||
== Colouring Changes == | |||
=== MyList State Highlighting === | |||
'''Before anyone panics:''' I have mylist entries that are marked mylist.completed, why is it in orange and not green?<br> | |||
Basically, if something is marked as "completed" but for whatever reason there's actually more files to be watched (ie you forgot to mark files as watched, there were new episodes added, etc), the entry will be orange instead of green. This means green = .all_watched means you've truly watched all the episodes! | |||
==== Term definitions ==== | |||
'''Note:''' other than the mylist states that are visible and that you can set on the interface (.collecting, .dropped, .watching, .stalled, .completed), there are also 2 invisible mylist states: '''.complete''' (note "complete" vs "completed") and '''.all_watched'''. | |||
<pre style="color:#000000; background:# | Definitions: | ||
* .complete | |||
** a) all files for the show's regular episodes have been ''released'' | |||
** b) you have ''collected'' all of the regular episodes' files in your mylist | |||
* .all_watched | |||
** a) all files for the show's regular episodes have been ''released'' | |||
** b) you have ''marked watched'' all of the regular episodes' files in your mylist | |||
==== Application of Colours ==== | |||
Highlight mylist entries, on mylist page, mylist timeline, and other pages where mylist entries appear. The order the colours are applied are as follows: | |||
* Red for if not fully collected (missing files), and have not started; default mylist colour | |||
* Red for collecting state (default behaviour, reinforces above) | |||
<pre style="color:#000000; background:#E69696">background-color: #E69696 !important; red -- incompletely collected, .stalled</pre> | |||
<pre style="color:#000000; background:#E67878">background-color: #E67878 !important; red odd -- incompletely collected, .stalled</pre> | |||
* Blue for .complete (fully collected and "ready to watch") | |||
<pre style="color:#000000; background:#71D8DE">background-color: #8DDFE4 !important; blue -- .complete</pre> | |||
<pre style="color:#000000; background:#68CACE">background-color: #68CACE !important; blue odd -- .complete</pre> | |||
* Orange for mylist state .completed but not .all_watched | |||
<pre style="color:#000000; background:#FFB84D">background-color: #FFB84D !important; orange -- .completed but not .all_watched</pre> | |||
<pre style="color:#000000; background:#FFA319">background-color: #FFA319 !important; orange odd -- .completed but not .all_watched</pre> | |||
* Green for .all_watched | |||
<pre style="color:#000000; background:#A0E6A0">background-color: #A0E6A0 !important; green -- .all_watched</pre> | |||
<pre style="color:#000000; background:#85D485">background-color: #85D485 !important; green odd -- .all_watched</pre> | |||
* Black for .dropped | |||
<pre style="color:#FFFFFF; background:#444444">background-color: #444444 !important; black -- color: #FFFFFF; font colour -- .dropped</pre> | |||
<pre style="color:#FFFFFF; background:#222222">background-color: #222222 !important; black odd -- color: #FFFFFF; font colour -- .dropped</pre> | |||
* Orange for .watching | |||
<pre style="color:#000000; background:#FFB84D">background-color: #FFB84D !important; orange -- .watching</pre> | |||
<pre style="color:#000000; background:#FFA319">background-color: #FFA319 !important; orange odd -- .watching</pre> | |||
* Red for .stalled | |||
<pre style="color:#000000; background:#E69696">background-color: #E69696 !important; red -- incompletely collected, .stalled</pre> | |||
<pre style="color:#000000; background:#E67878">background-color: #E67878 !important; red odd -- incompletely collected, .stalled</pre> | |||
=== Wishlist Highlighting === | |||
Highlight with fuchsia accents, any item in your wishlist. | |||
<pre style="color:#000000; background:#FF82D5">background-color: #FF82D5 !important; fuchsia</pre> | |||
<pre style="color:#000000; background:#FF59AC">background-color: #FF59AC !important; fuchsia odd</pre> | |||
=== Colour-based Features === | |||
==== Anime-Group Completion Bar ==== | |||
* For anime-group in my list, the completion bar, changed from green to red to improve readability | |||
** Also made the completion bar thicker, from 1px -> 2px -> 3px | |||
<pre style="color:#000000; background:#7EF27E">background-color: #7EF27E !important; anidb default green</pre> | |||
<pre style="color:#000000; background:#FF0000">background-color: #FF0000 !important; new red</pre> | |||
==== Missing Relations ==== | |||
* Highlight in red any missing char-char and anime-anime relations in the table-fied views of relations <-- courtesy of Worf | |||
==== File-Related Features ==== | |||
* On the ed2k dump page, highlight the leftmost mylist state column with purple for anything in your mylist | |||
* Mark as red any file where release date has not been set <-- courtesy of Worf | |||
* Hide the undumped files column on the group page by default, and unhide if there are undumped files <-- courtesy of Worf | |||
* Mark table cells of undumped files red (file ID, file actions), mark as red any file where release date has not been set <-- courtesy of Worf | |||
** To disable this feature, add the following to your UserCSS: | |||
<pre> | |||
table.filelist td.date.added, | |||
table.filelist tr.undumped td.id, | |||
table.filelist tr.undumped td.id a:link, | |||
table.filelist tr.undumped td.id a:active, | |||
table.filelist tr.undumped td.id a:visited, | |||
table.filelist tr.undumped td.action, | |||
table.file.entities tr.undumped td.id, | |||
table.file.entities tr.undumped td.id a:link, | |||
table.file.entities tr.undumped td.id a:active, | |||
table.file.entities tr.undumped td.id a:visited, | |||
table.file.entities tr.undumped td.action | |||
{ | |||
visibility: initial; | |||
background-color: initial; | |||
color: initial; | |||
font-weight: normal; | |||
} | |||
table.filelist tr.undumped td.id a:link, | |||
table.filelist tr.undumped td.id a:active, | |||
table.filelist tr.undumped td.id a:visited, | |||
table.file.entities tr.undumped td.id a:link, | |||
table.file.entities tr.undumped td.id a:active, | |||
table.file.entities tr.undumped td.id a:visited | |||
{ | |||
color: #105289; | |||
} | |||
table.filelist tr.undumped td.id a:hover, | |||
table.file.entities tr.undumped td.id a:hover | |||
{ | |||
color: #AA0000; | |||
} | |||
</pre> | |||
==== Status-Highlight Gradients Increased ==== | |||
* Increased brightness and gradient of anidb green and red highlighting | |||
<pre style="color:#000000; background:#A7DDA7">background-color: #A7DDA7 !important; anidb default green</pre> | |||
<pre style="color:#000000; background:#9AD09A">background-color: #9AD09A !important; anidb default green odd</pre> | |||
<pre style="color:#000000; background:#A0E6A0">background-color: #A0E6A0 !important; green</pre> | |||
<pre style="color:#000000; background:#85D485">background-color: #85D485 !important; green odd</pre> | <pre style="color:#000000; background:#85D485">background-color: #85D485 !important; green odd</pre> | ||
<pre style="color:#000000; background:#D6B8B8">background-color: #D6B8B8 !important; anidb default red</pre> | |||
<pre style="color:# | <pre style="color:#000000; background:#CC9999">background-color: #CC9999 !important; anidb default red odd</pre> | ||
<pre style="color:# | |||
<pre style="color:# | <pre style="color:#000000; background:#E69696">background-color: #E69696 !important; red</pre> | ||
color: # | <pre style="color:#000000; background:#E67878">background-color: #E67878 !important; red odd</pre> | ||
<pre style="color:# | |||
color: # | Currently Unused: | ||
* | <pre style="color:#000000; background:#FF8282">background-color: #FF8282 !important; strong red (for use with purple)</pre> | ||
* | <pre style="color:#000000; background:#FF6464">background-color: #FF6464 !important; strong red odd (for use with purple)</pre> | ||
<pre style="color:#000000; background:#FF82D5">background-color: #FF82D5 !important; fuchsia -- color: #000000; font colour</pre> | |||
<pre style="color:#000000; background:#FF59AC">background-color: #FF59AC !important; fuchsia odd -- color: #000000; font colour</pre> | |||
== Text Changes == | |||
Currently no text-based features. | |||
* <strike>On the anime-staff add/edit page, remove capitalization of source-info in the header</strike> Fixed on main. | |||
== Icon and Button Changes == | |||
* Revert to old stars on file tables | |||
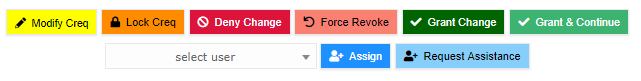
* Colourized creq action buttons | |||
[[Image:CDBstyle colourized creq action buttons.png|framed|none|Colourized creq action buttons.]] | |||
== Layout Changes == | |||
=== Whitespace Reduction === | |||
* Insert nowrap of username on creqhist page (and possibly others) | |||
* Reduction of whitespace on the anime page grouplist and eplist, and the group page release list | |||
* Userpage: | |||
** Disallow line wrap on userpage stats block | |||
** Vertical align the user page avatar | |||
** Shrink width of info box on userpages | |||
** Insert div.data max width, to maximize the widths of image vs data div blocks (ie on group pages) | |||
** Userpage sections flex adding (discussions section only so far) | |||
=== Imagepreview === | |||
* Remove the transparency from imagepreview | |||
* Make the imagepreview background white to work better with transparent images | |||
=== Main Tabs === | |||
* Moved the "main tabs" from the topright to the topleft | |||
If you want to move the tabs back to the right, use this userCSS: | |||
<pre>#layout-tabs ul | |||
{ | |||
text-align: right; | |||
} | |||
#layout-content #layout-tabs | |||
{ | |||
margin-left: 0em !important; | |||
}</pre> | |||
=== Miscellaneous Layout === | |||
* Expand default text entry box size | |||
=== Action Buttons at the Top of Entry Pages === | |||
* Display top links (buttons) on anime/character/club/creator/collection/group/song page <-- courtesy of Worf | * Display top links (buttons) on anime/character/club/creator/collection/group/song page <-- courtesy of Worf | ||
For anyone that doesn`t like the buttons at the top of the entry pages and wants to hide them like before, you can add the following to your UserCSS. | For anyone that doesn`t like the buttons at the top of the entry pages and wants to hide them like before, you can add the following to your UserCSS. | ||
| Line 58: | Line 173: | ||
#layout-main div.creator_all ul.links_top, | #layout-main div.creator_all ul.links_top, | ||
#layout-main div.collection_all ul.links_top, | #layout-main div.collection_all ul.links_top, | ||
#layout-main div.ep_all ul.links_top, | |||
#layout-main div.group_all ul.links_top, | #layout-main div.group_all ul.links_top, | ||
#layout-main div.song_all ul.links_top | #layout-main div.song_all ul.links_top, | ||
#layout-main div.tag_all ul.links_top | |||
{ | { | ||
display: none; | display: none; | ||
}</pre> | }</pre> | ||
= Additional Optional Features = | |||
You can enable each feature by adding it to your UserCSS. | |||
==== Hide the mouseover image for .restricted/hentai only ==== | |||
<pre>.restricted #imagepreview img { | |||
display: none !important; | |||
}</pre> | |||
==== Strikethrough rejected similar anime entries ==== | |||
<pre>#layout-main .similaranime .rejected { | |||
text-decoration: line-through; | |||
}</pre> | |||
==== Hide images from quicksearch popup menu ==== | |||
<pre>#layout-search ul.quicksearch li.g_bubble.stripe div.image { | |||
display: none; | |||
} | |||
#layout-search ul.quicksearch .g_bubble.stripe { | |||
min-height: 4.4em; | |||
} | |||
#layout-search ul.quicksearch .g_bubble.stripe div.data { | |||
margin: 0.5em 0.5em 0.5em 0.5em; | |||
}</pre> | |||
==== Force-show info blocks on main page that are hidden (likely due to resolution being too small) ==== | |||
<pre>#layout-main div.main_all #hotanime, | |||
#layout-main div.main_all #latestended, | |||
#layout-main div.main_all #similaranime, | |||
#layout-main div.main_all #randrecom, | |||
#layout-main div.main_all #randanime, | |||
#layout-main div.main_all #latestaired, | |||
#layout-main div.main_all #randchar, | |||
#layout-main div.main_all #randcreator | |||
{ | |||
display: block !important; | |||
}</pre> | |||
Likewise, if you want to hide blocks you find useless: | |||
<pre>display: none !important;</pre> | |||
==== Rearrange the order of the blocks. For illustration, below`s the order that I`ve set for myself ==== | |||
<pre>#layout-main div.main_all #hotanime {order: 1;} | |||
#layout-main div.main_all #latestended {order: 2;} | |||
#layout-main div.main_all #similaranime {order: 3;} | |||
#layout-main div.main_all #randrecom {order: 4;} | |||
#layout-main div.main_all #randanime {order: 5;} | |||
#layout-main div.main_all #latestaired {order: 6;} | |||
#layout-main div.main_all #randcreator {order: 7;} | |||
#layout-main div.main_all #randchar {order: 8;}</pre> | |||
Latest revision as of 05:10, 18 May 2020
CDB`s improvements on DerIdiot`s AniDBstyle2. Contains mainly ergonomics updates.
Support forum thread here: https://anidb.net/forum/thread/52076
Last Updated: CDB-Man (talk) 01:31, 3 January 2015 (CET)
Improvements:
Colouring Changes
MyList State Highlighting
Before anyone panics: I have mylist entries that are marked mylist.completed, why is it in orange and not green?
Basically, if something is marked as "completed" but for whatever reason there's actually more files to be watched (ie you forgot to mark files as watched, there were new episodes added, etc), the entry will be orange instead of green. This means green = .all_watched means you've truly watched all the episodes!
Term definitions
Note: other than the mylist states that are visible and that you can set on the interface (.collecting, .dropped, .watching, .stalled, .completed), there are also 2 invisible mylist states: .complete (note "complete" vs "completed") and .all_watched.
Definitions:
- .complete
- a) all files for the show's regular episodes have been released
- b) you have collected all of the regular episodes' files in your mylist
- .all_watched
- a) all files for the show's regular episodes have been released
- b) you have marked watched all of the regular episodes' files in your mylist
Application of Colours
Highlight mylist entries, on mylist page, mylist timeline, and other pages where mylist entries appear. The order the colours are applied are as follows:
- Red for if not fully collected (missing files), and have not started; default mylist colour
- Red for collecting state (default behaviour, reinforces above)
background-color: #E69696 !important; red -- incompletely collected, .stalled
background-color: #E67878 !important; red odd -- incompletely collected, .stalled
- Blue for .complete (fully collected and "ready to watch")
background-color: #8DDFE4 !important; blue -- .complete
background-color: #68CACE !important; blue odd -- .complete
- Orange for mylist state .completed but not .all_watched
background-color: #FFB84D !important; orange -- .completed but not .all_watched
background-color: #FFA319 !important; orange odd -- .completed but not .all_watched
- Green for .all_watched
background-color: #A0E6A0 !important; green -- .all_watched
background-color: #85D485 !important; green odd -- .all_watched
- Black for .dropped
background-color: #444444 !important; black -- color: #FFFFFF; font colour -- .dropped
background-color: #222222 !important; black odd -- color: #FFFFFF; font colour -- .dropped
- Orange for .watching
background-color: #FFB84D !important; orange -- .watching
background-color: #FFA319 !important; orange odd -- .watching
- Red for .stalled
background-color: #E69696 !important; red -- incompletely collected, .stalled
background-color: #E67878 !important; red odd -- incompletely collected, .stalled
Wishlist Highlighting
Highlight with fuchsia accents, any item in your wishlist.
background-color: #FF82D5 !important; fuchsia
background-color: #FF59AC !important; fuchsia odd
Colour-based Features
Anime-Group Completion Bar
- For anime-group in my list, the completion bar, changed from green to red to improve readability
- Also made the completion bar thicker, from 1px -> 2px -> 3px
background-color: #7EF27E !important; anidb default green
background-color: #FF0000 !important; new red
Missing Relations
- Highlight in red any missing char-char and anime-anime relations in the table-fied views of relations <-- courtesy of Worf
File-Related Features
- On the ed2k dump page, highlight the leftmost mylist state column with purple for anything in your mylist
- Mark as red any file where release date has not been set <-- courtesy of Worf
- Hide the undumped files column on the group page by default, and unhide if there are undumped files <-- courtesy of Worf
- Mark table cells of undumped files red (file ID, file actions), mark as red any file where release date has not been set <-- courtesy of Worf
- To disable this feature, add the following to your UserCSS:
table.filelist td.date.added,
table.filelist tr.undumped td.id,
table.filelist tr.undumped td.id a:link,
table.filelist tr.undumped td.id a:active,
table.filelist tr.undumped td.id a:visited,
table.filelist tr.undumped td.action,
table.file.entities tr.undumped td.id,
table.file.entities tr.undumped td.id a:link,
table.file.entities tr.undumped td.id a:active,
table.file.entities tr.undumped td.id a:visited,
table.file.entities tr.undumped td.action
{
visibility: initial;
background-color: initial;
color: initial;
font-weight: normal;
}
table.filelist tr.undumped td.id a:link,
table.filelist tr.undumped td.id a:active,
table.filelist tr.undumped td.id a:visited,
table.file.entities tr.undumped td.id a:link,
table.file.entities tr.undumped td.id a:active,
table.file.entities tr.undumped td.id a:visited
{
color: #105289;
}
table.filelist tr.undumped td.id a:hover,
table.file.entities tr.undumped td.id a:hover
{
color: #AA0000;
}
Status-Highlight Gradients Increased
- Increased brightness and gradient of anidb green and red highlighting
background-color: #A7DDA7 !important; anidb default green
background-color: #9AD09A !important; anidb default green odd
background-color: #A0E6A0 !important; green
background-color: #85D485 !important; green odd
background-color: #D6B8B8 !important; anidb default red
background-color: #CC9999 !important; anidb default red odd
background-color: #E69696 !important; red
background-color: #E67878 !important; red odd
Currently Unused:
background-color: #FF8282 !important; strong red (for use with purple)
background-color: #FF6464 !important; strong red odd (for use with purple)
background-color: #FF82D5 !important; fuchsia -- color: #000000; font colour
background-color: #FF59AC !important; fuchsia odd -- color: #000000; font colour
Text Changes
Currently no text-based features.
On the anime-staff add/edit page, remove capitalization of source-info in the headerFixed on main.
Icon and Button Changes
- Revert to old stars on file tables
- Colourized creq action buttons

Layout Changes
Whitespace Reduction
- Insert nowrap of username on creqhist page (and possibly others)
- Reduction of whitespace on the anime page grouplist and eplist, and the group page release list
- Userpage:
- Disallow line wrap on userpage stats block
- Vertical align the user page avatar
- Shrink width of info box on userpages
- Insert div.data max width, to maximize the widths of image vs data div blocks (ie on group pages)
- Userpage sections flex adding (discussions section only so far)
Imagepreview
- Remove the transparency from imagepreview
- Make the imagepreview background white to work better with transparent images
Main Tabs
- Moved the "main tabs" from the topright to the topleft
If you want to move the tabs back to the right, use this userCSS:
#layout-tabs ul
{
text-align: right;
}
#layout-content #layout-tabs
{
margin-left: 0em !important;
}
Miscellaneous Layout
- Expand default text entry box size
Action Buttons at the Top of Entry Pages
- Display top links (buttons) on anime/character/club/creator/collection/group/song page <-- courtesy of Worf
For anyone that doesn`t like the buttons at the top of the entry pages and wants to hide them like before, you can add the following to your UserCSS.
#layout-main div.anime_all ul.links_top,
#layout-main div.character_all ul.links_top,
#layout-main div.club_all ul.links_top,
#layout-main div.creator_all ul.links_top,
#layout-main div.collection_all ul.links_top,
#layout-main div.ep_all ul.links_top,
#layout-main div.group_all ul.links_top,
#layout-main div.song_all ul.links_top,
#layout-main div.tag_all ul.links_top
{
display: none;
}
Additional Optional Features
You can enable each feature by adding it to your UserCSS.
Hide the mouseover image for .restricted/hentai only
.restricted #imagepreview img {
display: none !important;
}
Strikethrough rejected similar anime entries
#layout-main .similaranime .rejected {
text-decoration: line-through;
}
#layout-search ul.quicksearch li.g_bubble.stripe div.image {
display: none;
}
#layout-search ul.quicksearch .g_bubble.stripe {
min-height: 4.4em;
}
#layout-search ul.quicksearch .g_bubble.stripe div.data {
margin: 0.5em 0.5em 0.5em 0.5em;
}
#layout-main div.main_all #hotanime,
#layout-main div.main_all #latestended,
#layout-main div.main_all #similaranime,
#layout-main div.main_all #randrecom,
#layout-main div.main_all #randanime,
#layout-main div.main_all #latestaired,
#layout-main div.main_all #randchar,
#layout-main div.main_all #randcreator
{
display: block !important;
}
Likewise, if you want to hide blocks you find useless:
display: none !important;
Rearrange the order of the blocks. For illustration, below`s the order that I`ve set for myself
#layout-main div.main_all #hotanime {order: 1;}
#layout-main div.main_all #latestended {order: 2;}
#layout-main div.main_all #similaranime {order: 3;}
#layout-main div.main_all #randrecom {order: 4;}
#layout-main div.main_all #randanime {order: 5;}
#layout-main div.main_all #latestaired {order: 6;}
#layout-main div.main_all #randcreator {order: 7;}
#layout-main div.main_all #randchar {order: 8;}