User:CDB-Man/CDBstyle
CDB`s improvements on DerIdiot`s AniDBstyle2. Contains mainly ergonomics updates.
Support forum thread here: https://anidb.net/forum/thread/52076
Last Updated: CDB-Man (talk) 01:31, 3 January 2015 (CET)
Improvements:
Colouring Changes
MyList State Highlighting
Before anyone panics: I have mylist entries that are marked mylist.completed, why is it in orange and not green?
Basically, if something is marked as "completed" but for whatever reason there's actually more files to be watched (ie you forgot to mark files as watched, there were new episodes added, etc), the entry will be orange instead of green. This means green = .all_watched means you've truly watched all the episodes!
Term definitions
Note: other than the mylist states that are visible and that you can set on the interface (.collecting, .dropped, .watching, .stalled, .completed), there are also 2 invisible mylist states: .complete (note "complete" vs "completed") and .all_watched.
Definitions:
- .complete
- a) all files for the show's regular episodes have been released
- b) you have collected all of the regular episodes' files in your mylist
- .all_watched
- a) all files for the show's regular episodes have been released
- b) you have marked watched all of the regular episodes' files in your mylist
Application of Colours
Highlight mylist entries, on mylist page, mylist timeline, and other pages where mylist entries appear. The order the colours are applied are as follows:
- Red for if not fully collected (missing files), and have not started; default mylist colour
- Red for collecting state (default behaviour, reinforces above)
background-color: #E69696 !important; red -- incompletely collected, .stalled
background-color: #E67878 !important; red odd -- incompletely collected, .stalled
- Blue for .complete (fully collected and "ready to watch")
background-color: #8DDFE4 !important; blue -- .complete
background-color: #68CACE !important; blue odd -- .complete
- Orange for mylist state .completed but not .all_watched
background-color: #FFB84D !important; orange -- .completed but not .all_watched
background-color: #FFA319 !important; orange odd -- .completed but not .all_watched
- Green for .all_watched
background-color: #A0E6A0 !important; green -- .all_watched
background-color: #85D485 !important; green odd -- .all_watched
- Black for .dropped
background-color: #444444 !important; black -- color: #FFFFFF; font colour -- .dropped
background-color: #222222 !important; black odd -- color: #FFFFFF; font colour -- .dropped
- Orange for .watching
background-color: #FFB84D !important; orange -- .watching
background-color: #FFA319 !important; orange odd -- .watching
- Red for .stalled
background-color: #E69696 !important; red -- incompletely collected, .stalled
background-color: #E67878 !important; red odd -- incompletely collected, .stalled
Wishlist Highlighting
Highlight with fuchsia accents, any item in your wishlist.
background-color: #FF82D5 !important; fuchsia
background-color: #FF59AC !important; fuchsia odd
Colour-based Features
Anime-Group Completion Bar
- For anime-group in my list, the completion bar, changed from green to red to improve readability
- Also made the completion bar thicker, from 1px -> 2px -> 3px
background-color: #7EF27E !important; anidb default green
background-color: #FF0000 !important; new red
Missing Relations
- Highlight in red any missing char-char and anime-anime relations in the table-fied views of relations <-- courtesy of Worf
File-Related Features
- On the ed2k dump page, highlight the leftmost mylist state column with purple for anything in your mylist
- Mark as red any file where release date has not been set <-- courtesy of Worf
- Hide the undumped files column on the group page by default, and unhide if there are undumped files <-- courtesy of Worf
- Mark table cells of undumped files red (file ID, file actions), mark as red any file where release date has not been set <-- courtesy of Worf
- To disable this feature, add the following to your UserCSS:
table.filelist td.date.added,
table.filelist tr.undumped td.id,
table.filelist tr.undumped td.id a:link,
table.filelist tr.undumped td.id a:active,
table.filelist tr.undumped td.id a:visited,
table.filelist tr.undumped td.action,
table.file.entities tr.undumped td.id,
table.file.entities tr.undumped td.id a:link,
table.file.entities tr.undumped td.id a:active,
table.file.entities tr.undumped td.id a:visited,
table.file.entities tr.undumped td.action
{
visibility: initial;
background-color: initial;
color: initial;
font-weight: normal;
}
table.filelist tr.undumped td.id a:link,
table.filelist tr.undumped td.id a:active,
table.filelist tr.undumped td.id a:visited,
table.file.entities tr.undumped td.id a:link,
table.file.entities tr.undumped td.id a:active,
table.file.entities tr.undumped td.id a:visited
{
color: #105289;
}
table.filelist tr.undumped td.id a:hover,
table.file.entities tr.undumped td.id a:hover
{
color: #AA0000;
}
Status-Highlight Gradients Increased
- Increased brightness and gradient of anidb green and red highlighting
background-color: #A7DDA7 !important; anidb default green
background-color: #9AD09A !important; anidb default green odd
background-color: #A0E6A0 !important; green
background-color: #85D485 !important; green odd
background-color: #D6B8B8 !important; anidb default red
background-color: #CC9999 !important; anidb default red odd
background-color: #E69696 !important; red
background-color: #E67878 !important; red odd
Currently Unused:
background-color: #FF8282 !important; strong red (for use with purple)
background-color: #FF6464 !important; strong red odd (for use with purple)
background-color: #FF82D5 !important; fuchsia -- color: #000000; font colour
background-color: #FF59AC !important; fuchsia odd -- color: #000000; font colour
Text Changes
Currently no text-based features.
On the anime-staff add/edit page, remove capitalization of source-info in the headerFixed on main.
Icon and Button Changes
- Revert to old stars on file tables
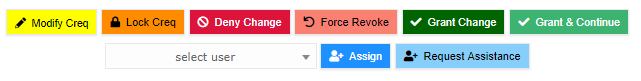
- Colourized creq action buttons

Layout Changes
Whitespace Reduction
- Insert nowrap of username on creqhist page (and possibly others)
- Reduction of whitespace on the anime page grouplist and eplist, and the group page release list
- Userpage:
- Disallow line wrap on userpage stats block
- Vertical align the user page avatar
- Shrink width of info box on userpages
- Insert div.data max width, to maximize the widths of image vs data div blocks (ie on group pages)
- Userpage sections flex adding (discussions section only so far)
Imagepreview
- Remove the transparency from imagepreview
- Make the imagepreview background white to work better with transparent images
Main Tabs
- Moved the "main tabs" from the topright to the topleft
If you want to move the tabs back to the right, use this userCSS:
#layout-tabs ul
{
text-align: right;
}
#layout-content #layout-tabs
{
margin-left: 0em !important;
}
Miscellaneous Layout
- Expand default text entry box size
Action Buttons at the Top of Entry Pages
- Display top links (buttons) on anime/character/club/creator/collection/group/song page <-- courtesy of Worf
For anyone that doesn`t like the buttons at the top of the entry pages and wants to hide them like before, you can add the following to your UserCSS.
#layout-main div.anime_all ul.links_top,
#layout-main div.character_all ul.links_top,
#layout-main div.club_all ul.links_top,
#layout-main div.creator_all ul.links_top,
#layout-main div.collection_all ul.links_top,
#layout-main div.ep_all ul.links_top,
#layout-main div.group_all ul.links_top,
#layout-main div.song_all ul.links_top,
#layout-main div.tag_all ul.links_top
{
display: none;
}
Additional Optional Features
You can enable each feature by adding it to your UserCSS.
Hide the mouseover image for .restricted/hentai only
.restricted #imagepreview img {
display: none !important;
}
Strikethrough rejected similar anime entries
#layout-main .similaranime .rejected {
text-decoration: line-through;
}
#layout-search ul.quicksearch li.g_bubble.stripe div.image {
display: none;
}
#layout-search ul.quicksearch .g_bubble.stripe {
min-height: 4.4em;
}
#layout-search ul.quicksearch .g_bubble.stripe div.data {
margin: 0.5em 0.5em 0.5em 0.5em;
}
#layout-main div.main_all #hotanime,
#layout-main div.main_all #latestended,
#layout-main div.main_all #similaranime,
#layout-main div.main_all #randrecom,
#layout-main div.main_all #randanime,
#layout-main div.main_all #latestaired,
#layout-main div.main_all #randchar,
#layout-main div.main_all #randcreator
{
display: block !important;
}
Likewise, if you want to hide blocks you find useless:
display: none !important;
Rearrange the order of the blocks. For illustration, below`s the order that I`ve set for myself
#layout-main div.main_all #hotanime {order: 1;}
#layout-main div.main_all #latestended {order: 2;}
#layout-main div.main_all #similaranime {order: 3;}
#layout-main div.main_all #randrecom {order: 4;}
#layout-main div.main_all #randanime {order: 5;}
#layout-main div.main_all #latestaired {order: 6;}
#layout-main div.main_all #randcreator {order: 7;}
#layout-main div.main_all #randchar {order: 8;}